



|
Technical Support Web Space Introduction Main Domain Names Server Co-Location |
Web Space - Main 1. My First Web Site 2. FTP - Get my page on the Internet 3. Filenames 4. What is HTML? 5. How do I write HTML? 6. Isn't there an EASIER way to write HTML? 7. What is an SSI? 8. How do I use an SSI? 9. What other SSI's can I use? 10. What is a CGI? 11. How do I write a CGI? 12. What if I don't want to write my own CGI? 13. What if I can't find what I want?
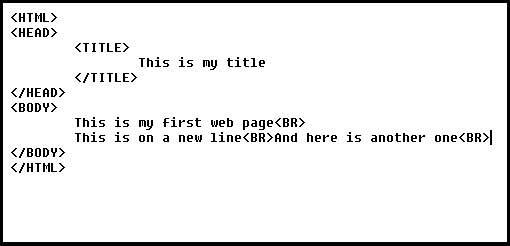
2. FTP - Get my page on the Internet For this step you will need the following bits of information: Web Address - that is, usually www.mydomain.com.au Username - usually between 3 and 8 characters and similar to your domain name. Password - the password you supplied when applying for Web Space. If you don't have all of the above, please contact us before continuing. WS_FTP LE Quick Start Guide WS_FTP is made by Ipswitch and is available to you free of charge if you are a US Government employee, student, faculty member or staff member of an educational institution or a non-business home user. You may also use this version for evaluation purposes before purchasing. You may download WS_FTP LE from ftp://ftp.ipswitch.com/ipswitch/product_downloads/ws_ftple.exe After you have downloaded and installed WS_FTP LE, you need to setup a connection. First click New to create a new connection then for Profile Name enter your Web address, and the same for Host Name. Leave Host Type as Automatic detect. Set User ID to your username and Password to your password. You might tick the Save Password box to save your password for future use. (Note: If other people have access to your computer they may be able to modify your site if you select this option). Next click Apply and then OK to connect to your web site. After connecting, you should see your website name on the right hand side, double click on this. Next you should see a directory named public_html, double click on this. Next, on the left hand side, find the index.txt file you saved previously and click on it once. It should be highlighted blue. Now click on ASCII at the bottom of the window, then click the arrow pointing to the right in the middle of the window. Your web page should be transferred to your web site. Finally, before you can see your page on the Internet, you will need to highlight the file on the right called index.html, then click the Delete button on the right hand side. That's it. Open your web browser and type in your Web address to see what it looks like on the Internet. You can make further changes in Notepad, and then re-upload the file to make changes. You will need to click the Refresh or Reload button on your browser window to see the new page. Top 3. Filenames When you create a new directory or folder, you must place a file called index.html in that directory, otherwise you will simply see a list of your files when you look in your web browser. This is especially important in your main directory called public_html, as the index.html file will be the very first page anyone will see when they type in http://www.yourdomain.com/. Note: You may use the filename index.htm or index.txt instead of index.html. However, if you have two files in the same directory, the index.html page will take precedence over any other, and the index.htm will take precedence over the index.txt page. Top 4. What is HTML? HTML stands for HyperText Markup Language. This is in effect it's very own language designed for computers. Don't worry though, it looks just like english (American English to be precise). Top 5. How do I write HTML? You can write HTML by using any text editor, ie, MS Windows Notepad, or anything similar. You can also use MS Word but you will need to specify "plain text" (or HTML if your version of MS Word has this option) as the format to save it in. The simplest web page would look like this.  As you can see this is mostly made up of english words. The first thing to notice is that the text to appear on the webpage is not in angle brackets ie, < and >. Also, most of the TAG's have a matching tag with a /. ie, <HTML> and </HTML>. This second tag tells the web browser to finish the command. Now here is what the tags mean.
Top 6. Isn't there an EASIER way to write HTML? The above method of creating a web page can make a complex web page much harder to create. Although there are some methods to make it easier, such as typing out all the text before you start adding in the formatting commands, it can get difficult if you want a table, or some other special format. For this reason, the first very popular web page editing program was indeed very popular, because it hid all of those special commands, and looked a lot like a normal word processor (such as MS Word). Today however, almost all word processors incorporate HTML editors, including MS Word, Applixware StarOffice, and many others. Or you can use a special web page editor. Each of these applications will have their own method for doing things, and should come with sufficient instructions. Some special web page editors will incorporate their own FTP program to upload the generated pages to make uploading even easier. Top 7. What is an SSI? An SSI, or Server Side Include is a command that is placed in the web page which is interpreted by the web server rather than the browser. Top 8. How do I use an SSI? To use an SSI you will probably need to edit the web page in a text editor, as most HTML editors do not know about SSI's. You should place the SSI command in the exact spot you want it to appear. The format is as follows: Which would look like this "Monday, 02-Feb-2026 14:01:01 AEDT" So you could put something like the following on your web page. This page was last modified on Friday, 10-Nov-2000 19:55:13 AEDT and the current date/time in Sydney Australia is Monday, 02-Feb-2026 14:01:01 AEDT. Top 9. What other SSI's can I use? For a complete list of all commands and variables you can use, click here. Top 10. What is a CGI? CGI stands for Common Gateway Interface and a CGI is a program specially written to receive and send information to/from the WWW. Top 11. How do I write a CGI You can write CGI's in almost any computer programming language. We Solve IT runs it's web servers on the Linux OS with Apache web server and allows you to use either Bourne Shell, or PERL scripts. Most CGI's are written in PERL, which is especially suited to CGI programs. For more information on PERL, please see www.perl.org. There are also a few web pages on the internet that will teach you how to write a CGI such as CGI Made Really Easy Top 12. What if I don't want to write my own CGI? You can find many CGI's which other people have written, and often which are completely free for anyone to use on their own web site. In fact, two such scripts are already available in your cgi-bin directory (see "How do I use a CGI? above"). Some sites that you can start looking for CGI's are The CGI Resource Index and Matt's Script Archive Top 13. What if I can't find what I want? If you still can't find exactly what you are looking for, then we can either adapt something that almost does what you want, or program exactly what you need for you. Please contact us for a quote and more information. Top |